
Kira sözleşmesi Profesyonel web sitesi örnekleri
HTML ve CSS kullanarak Web sitesi örnekleri,HTML Div CSS kullanım örnekleri. Örneğe ait ekran çıktısı, Html ve CSS kodları. Ekran Çıktısı: HTML Kodları: CSS Kodları (style.css)

Mozello Örnekler Mozello web tasarım şablonları
HTML ve CSS kavramlarını yeni öğrenmeye başlayanlar için tasarlanmış blok yapısına sahip olan bir şablon sayfa tasarımıdır. CSS'de olan flex konusunu öğrenmeye yardımcı olması için hazırlanmıştır. Flex ile yapılmış olan bir başka tasarım için buradaki bağlantıya tıklayabilirsiniz. Ekran Çıktısı: HTML CSS Örnek Sayfa Tasarımı HTML ve CSS Kodu: 1 2 3

HTML CSS Web Site Örnekleri 2 Tasarım Kodlama
Ücretsiz Ücretsiz Web Sitesi Şablonları, Düzenleri ve Temalarının en büyük koleksiyonunu indirin. İlhamınız için 10,000+ Web Sitesi Tasarım Fikirleri.. En büyük HTML CSS örnekleri koleksiyonumuz, modern elementor'a benzer şekilde sevdiğiniz tamamen duyarlı bir şablon başlatmanıza olanak tanır. Web projeleri.

CSS Div Kullanarak Web Site Örnekleri 2 Tasarım Kodlama
Web Site Örnekleri. admin - 30 Temmuz 2023 - 23 dk okuma süresi. 51 0. Bu makalede, web site örnekleri ve bunların nasıl kullanıldığı hakkında bilgi verilecektir. Web siteleri, internet üzerindeki varlığımızı ifade etmek için en önemli araçlardan biridir. Her türlü ihtiyaca yönelik olarak çeşitli web site örnekleri.

Web Tasarım Örnekleri Abdülhamit TOPÇU
Sitemizde daha önce yayınlanan HTML CSS Sayfa Div Örnekleri yazılarından farklı olarak bu yazıda CSS FLEX özelliği de tasarıma eklenmiştir. Uygulamanın tasarımı aşağıdaki gibidir. HTML CSS Sayfa Örnekleri Uygulama HTML CSS Kodları: Uygulama Yapılış Videosu: Diğer CSS Div Örnekleri için Tıklayın
Kira sözleşmesi Php web sitesi
İnsanların son zamanlarda CSS animasyonları ile yarattığı harika şeylerin bir listesi ile sizlerleyiz! 1. JavaScript Mickey Saat. Jay Salvat ( @jaysalvat )'dan Apple saati benzeri Mickey saat . Bu örnek CSS geçişleri, SVG grafikleri ve JavaScript'i kullanarak elleri tatlı bir Mickey Mouse yüzeyi üzerinde konumlandıran çok güzel.

HTML CSS Web Site Örnekleri 1 Tasarım Kodlama
3 Okuma Süresi Bootstrap 4 ile responsive tasarım örneklerine devam ediyoruz. navbar kullanaımı, responsive image kullanımı, layout yerleşim kullanımının gösterildiği web sayfa örneği. Örneğe ait masaüstü görünümü ve mobil görünümü + HTML kodları aşağıdadır. Masaüstü Görünüm: Mobil Görünüm: index.html Kodları:

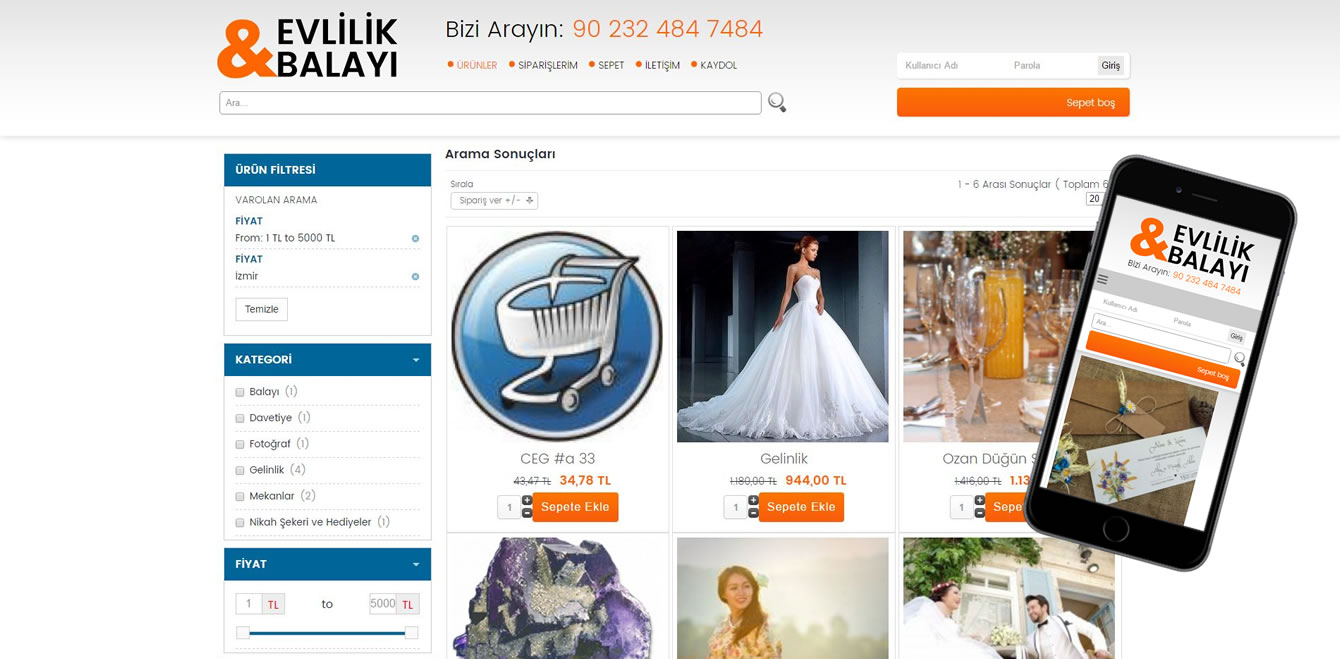
Evlilik ve Balayı Web Sitesi İthaki Ajans
Bootstrap Site Tasarım Örneği - 1 6 yıl önce Yorum ekle 9.232 views Responsive (Duyarlı) web tasarımı, telefonlardan büyük masaüstlerine kadar tüm cihazlarda iyi görünmesini sağlayacak web sitelerini ifade eder. Responsive tasarımda kullanılabilecek bir yöntem olan Bootstrap HTML ve CSS tabanlı tasarım şablonları içeren bir yapıdır.

Web Site Örnekleri İthaki Ajans
Selamlar. Bu videoda yeni başlayanlar #html ve #css ile #website si yaptık. Projede sadece #html #css kullandık. Projeyi elimden geldiğince açıklayıcı anlatm.

Web Site Örnekleri Web Tasarım & Programlama
Masaüstü ve mobil cihazlara için farklı yerleşimlerin nasıl yapılabilceğini gösteren basit bootstrap site tasarım örneği. Ekran görüntüleri ve kodlar aşağıdadır. Dilerseniz en altta verilen linkten örneği indirebilirsiniz. Masaüstü görünüm: Mobil görünüm: Kodlar: Örneği İNDİR Bunu paylaş:

HTML CSS Web Site Örnekleri 4 Tasarım Kodlama
2023'de online olarak en iyi web sitelerinin listesini açıklarken, her zaman bu siteyi benzersiz kılan bir noktaya dikkat çekiyoruz. Burada sunulan en güzel web sitelerinin sadece ilginizi çekmeyeceğini, aynı zamanda kendi web sitenizi oluştururken size ilham vereceğini umuyoruz. 01. En İyi Kullanıcı Deneyimi: Jung Design.

Web Site Örnekleri Tasarım Kodlama
618Media: #1 Dijital Pazarlama Ajansı. Dijital pazarlama ajansımızın sunduğu eşşiz hizmet ve dijital ürünlere göz atın! SEO. Google, Yandex ve diğer arama motorlarında web sitenize organik trafik getirin. ASO. Mobil uygulamanız Google Play ve App Store'da görünür olsun, organik indirme alsın. Google Reklamları.

CSS ve DIV Kullanarak Web Sayfası Oluşturma YouTube
HTML ve CSS kavramlarını yeni öğrenmeye başlayanlar için tasarlanmış blok yapısına sahip olan bir şablon sayfa tasarımıdır. Sitemizdeki diğer HTML CSS ile yapılan web sitesi örnekleri için tıklayın. Ekran Çıktısı: HTML CSS Flex Web Sitesi Tasarımı Örneği HTML ve CSS Kodu: Yapılış Videosu:

CSS ve DIV Kullanarak Web Sayfası Oluşturma Örneği 1 Web Tasarım & Programlama
Web site örnekleri ağırlıklı olarak Cms altyapısı kullanılarak yapılmış olup, tasarım katmanı ve arayüzü tarafımızca sıfırdan kodlanmıştır. Amacımız ilgi çekici bir web sitesi oluşturmak isteyen firmalar için özel tasarlanmış kurumsal ve e-ticaret sayfaları oluşturmaktır.

Web Site Tasarımı / Güzel Site Örnekleri web tasarım Bursa Web tasarım
Mart 1, 2022 4 Okuma Süresi Bu uygulamada bootstrap 5 kullanarak responsive sayfa tasarımı yapılmıştır. Sayfa tasarımında carousel, navigasyon, pagination, stack gibi bir çok bootstrap 5 özelliği kullanılmıştır. Uygulamada kullanılan görseller: İndir Youtube: Bootstrap 5 ile Web Sayfa Tasarım Bölüm 1 Paylaş İzlemek için: HTML Kodları:

HTML CSS Web Site Örnekleri 4 Tasarım Kodlama
Web Site Örnekleri. CSS HTML CSS Örnek Sayfa Tasarımı. Yorum yap X. Yorum. Ad * Eposta * Website. Beni sonraki yorumlar için e-posta ile bilgilendir. Beni yeni yazılarda e-posta ile bilgilendir.